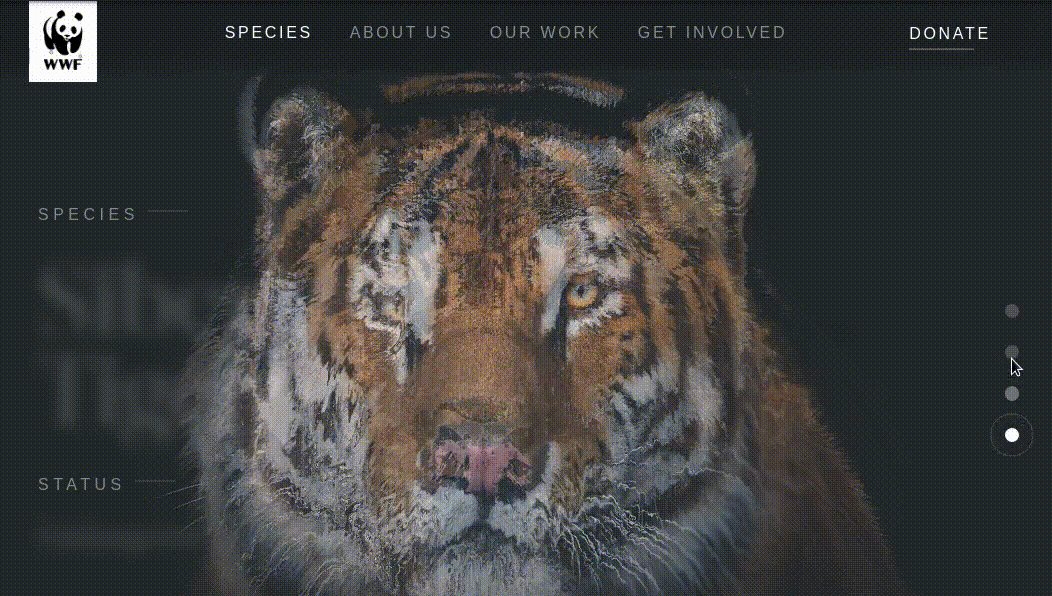
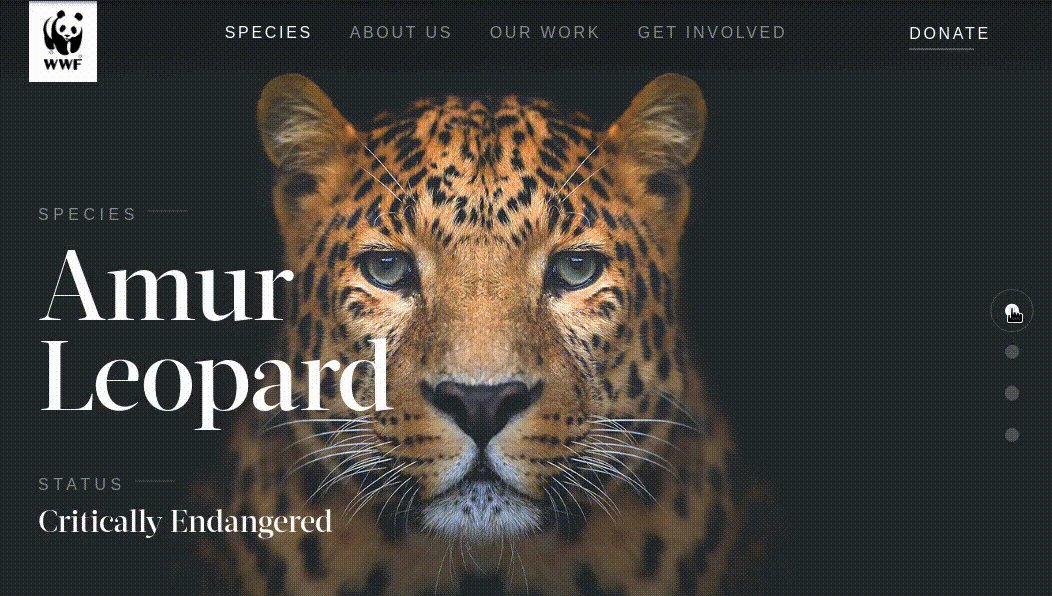
※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ11 Flexboxとは何 すごいアニメーションのcssヘッダー コピペで実装 今回はすごいアニメーションのヘッダーを集めました! ヘッダーのアニメーションを凝りたいという方にオススメ ぜひコピペで実装してみてください! 星空は常に上に 星の軌道を用いたおしゃれな ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover;

コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo
ヘッダー おしゃれ css
ヘッダー おしゃれ css- 最近,Webレイアウトについて勉強しているので,自分用にまとめてみました. 内容は主に3つです. 各レイアウトの解説 各レイアウトを用いたサイト例の紹介 各レイアウトのサンプルコードの紹介 サンプルコードでは,最近流行りである「 Flexbox 」を コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン) ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい! 」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)が



3
CSSは簡単で下記となります。red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。 See the Pen PggXXY by musubimaru on CodePendark 表シマシマとの合わせ技 18年2月15日 年1月13日 WordPress, WordPressカスタマイズ, CSS, CSSデザイン 色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2sample { bordernone; ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット
Pocket WEBサイトを作るにおいて、headerは欠かせない重要なパーツ。 今回はheaderを作成する際に便利なテンプレートを紹介します。 17個の種類があるので、是非headerを実装する際の参考にしてみてください! 目次 1 headerのテンプレート「headerscss」の紹介 HTMLCSSおしゃれな見出し(タイトル)装飾デザイン! ブログやWordPressにコピペ:CSSを使わずHTMLコードのみでもOK 7/19 無料テーマCocoonでできるコピペCSSカスタマイズ15選。 SANGOもJINも不要に! 18年7月、ついにCocoonが正式版リリースとなりました。 17年~18年にかけてかなり多くのWordpressテーマがリリースされたと思いますが、その中でも際立つ超ビッグニュース
コピペでできる! cssとhtmlのみで作るフッター5選 copypetjp|パーツで探す、web制作に使えるコピペサイト。 コピペでできる! cssとhtmlのみで作るフッター5選 シンプルなフッターですが、よく使うコンテンツに応じてfixさせたり、hoverで表示させたりする 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 基本的な固定ヘッダーメニュー 上記のメリットデメリットをふまえて、ここからはHTMLとCSSを使用してレスポンシブな固定ヘッダーメニューを作成します。 まずはよく見かける基本的なヘッダーメニューからです。 例1のページを開いてみてください。 例




コーディング解説 Htmlとcssでヘッダーをつくる Eclairのブログ




Html Cssでヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ
CSS Animated Header ヘッダー背景をスクロールに合わせてフェードアウトさせるCSSテクニック。 See the Pen CSS Animated Header by Nodws on CodePen Slanted Div, Fixed Header 斜めに入ったスリットラインが印象的なレイアウトで、こちらもCSSのみでスタイリング可 こんにちは、工藤です。 今回は参考にしたいヘッダーのデザインをまとめました。 株式会社LITALICO(りたりこ) サイトへ アイコンで色分けされているのが分かりやすいですね。 オンリー(ザ・スーパースーツストア)公式通販 サイトへ junhashimoto(ジュンハシモト)公式通販 サ 現役デザイナーが解説! フッターデザインの参考事例と注意点21年最新版 「フッターには著作権表記や会社名、テキストリンクが置いてあるイメージだけど、どういう風にデザインすればいいのか? 」 「ページ数が膨大なんだけど、全部のページ




コピペok 簡単 シンプルでオシャレなヘッダーデザイン レスポンス対応 Css Jquery Webデザイン講座




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選
Luxeritasのヘッダーデザインを、今話題のSANGOテーマ風にカスタマイズしていきます。 プラグインなど使わず、失敗してもトラブルになりにくい子テーマからのカスタマイズです。 MEMO 記事一覧のデザインで参考にしたのは、今年リリースされたばかりの CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂い ヘッダータグのデザイン ヘッダータグに記述したCSSで抑えておきたいポイントは、「displayflex」と「alignitemscenter」です。 通常「h1」や「ul・li」タグはデフォルトで、画面上縦に並ぶように表示されてしまいます。 しかし、ヘッダーでは枠内で横方向に




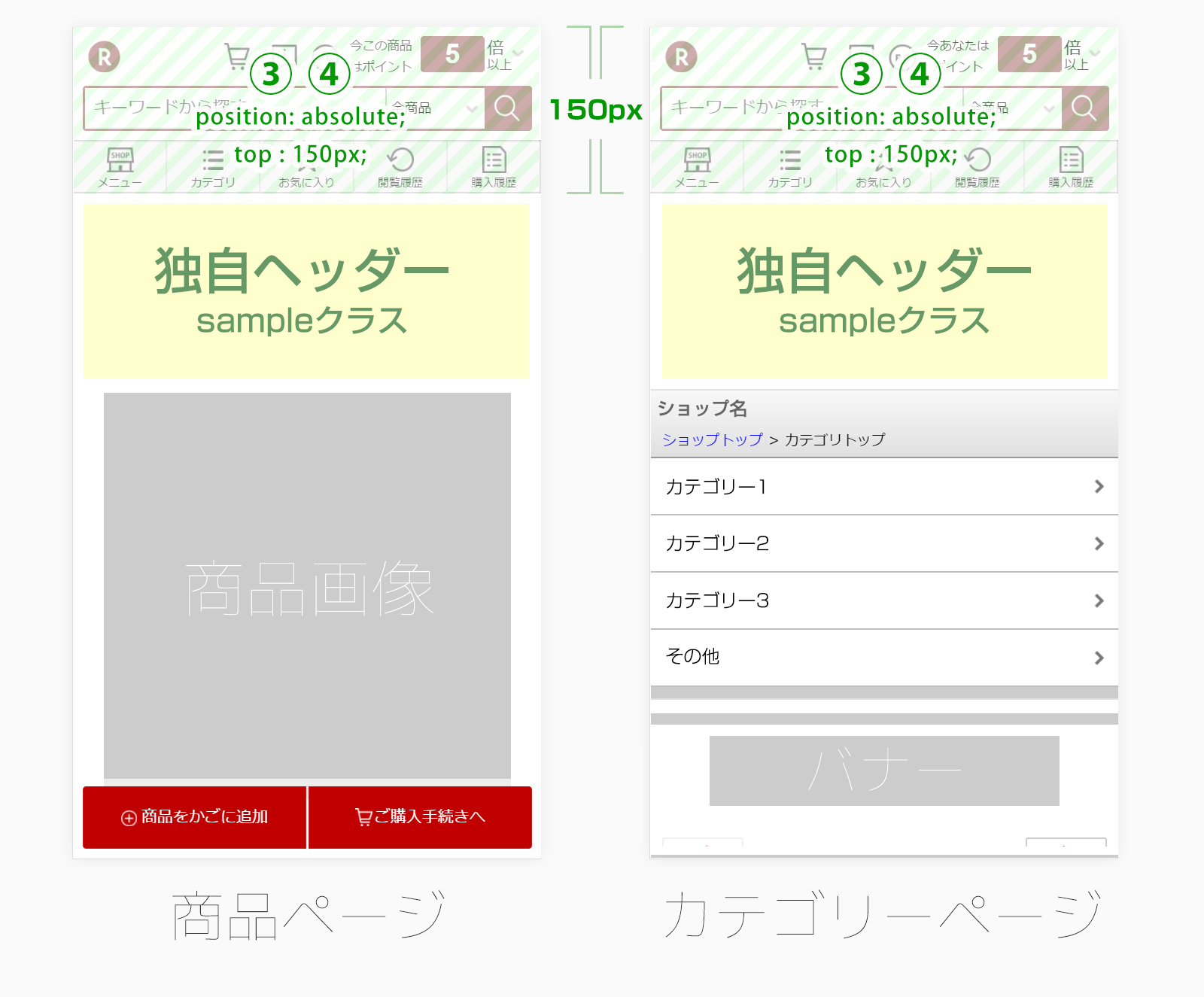
楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル




レスポンシブ Htmlとcssで固定ヘッダーメニューを作成する Mobile First Marketing Labo
CSSで簡単に作れるおしゃれな見出しデザイン選 Webデザイン HTMLとCSSのみで簡単に作れる比較的シンプルな見出しデザインを例紹介します。 コピペで使用する場合はフォントサイズによってマークの位置等がズレてしまいますのでCSSを どうも!フジグチです! 前回の記事で「ページ内リンク」について書きました。 ページ内リンクを使いこなせば、閲覧する側のちょっとした手間を省くことが出来るので、ユーザビリティが良くなります。 このページ内リンクを使えば色々なサイトでよく見かける「トップへ戻る」ボ SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面



1



デフォルト表示をデザイン Yahoo ストアのヘッダーをcssでスッキリさせる方法 ビリオンプランのスタッフブログ
検索フォームのCSS6パターン ここからコピペで使えるコードを載せています。 CSSのカスタマイズは、 必ず子テーマのスタイルシート (stylecss)を使用してください。 子テーマの使い方はこちら Cyberduckの使い方WordPressの子テーマを分かりやすく解説HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK編集部 モノづくりのヒントになるような記事をお届けします。 1622 タイトルとURLをコピー WEB制作で必ずと言っていいほど登場するものの1つに「見出し」があります。 そこで今回は、CSSだけ cssとhtmlのみで作るメニュー copypetjp|パーツで探す、web制作に使えるコピペサイト。 CSS HTML cssとhtmlのみで作るメニューパーツです。 シンプルなものからちょっと凝ったものまで集めました。 browser 65 11 10




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




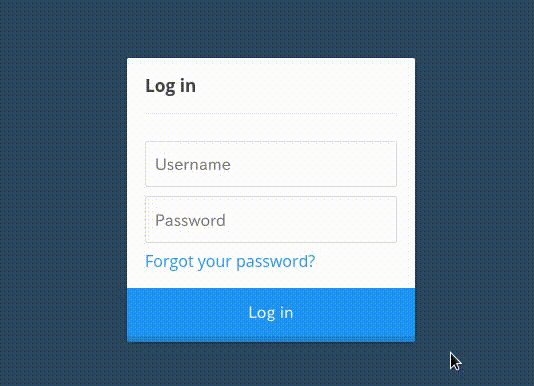
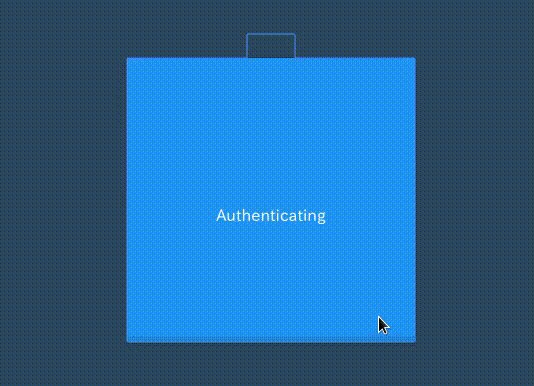
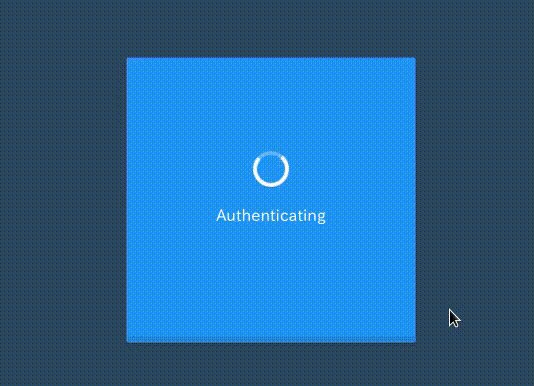
おしゃれデザインのログインフォーム コピペで差が付くデザインをcssで デシノン




Cocoon ブログ初心者でもできるヘッダーロゴのおしゃれなカスタマイズ コピペでok Yujiblog




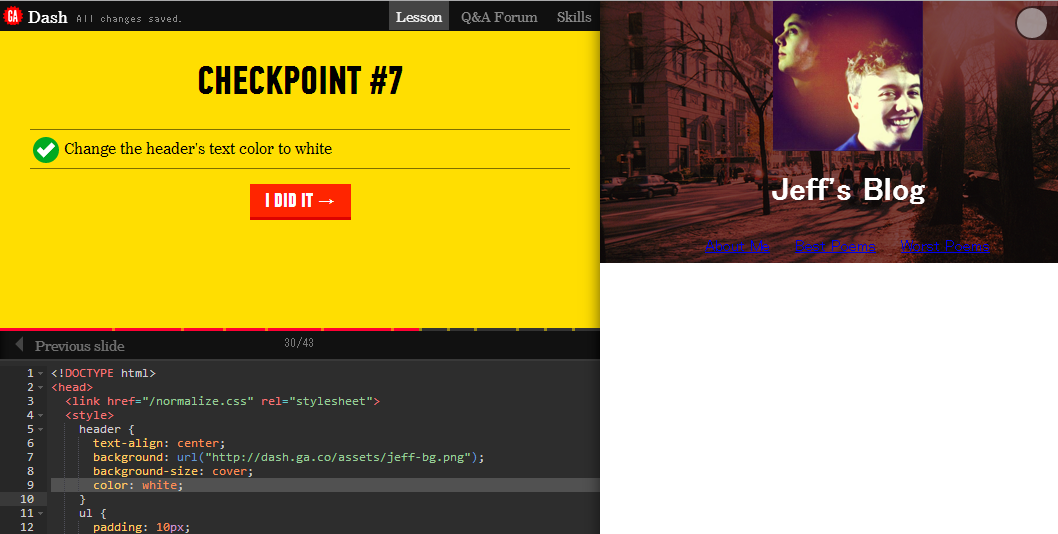
オシャレなwebサイトを作る Dash Html Css Lesson6 2 Headerの編集 25歳独身男が月収40万のseを辞めるとこうなる




おしゃれシンプルなcssヘッダーをコピペで使える デシノン




コピペだけ Cssでオシャレなヘッダーデザイン4選 Navbar ゆうけんブログ




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




Html Css ヘッダーを上部に固定して追従させる方法 コピペok Seitality




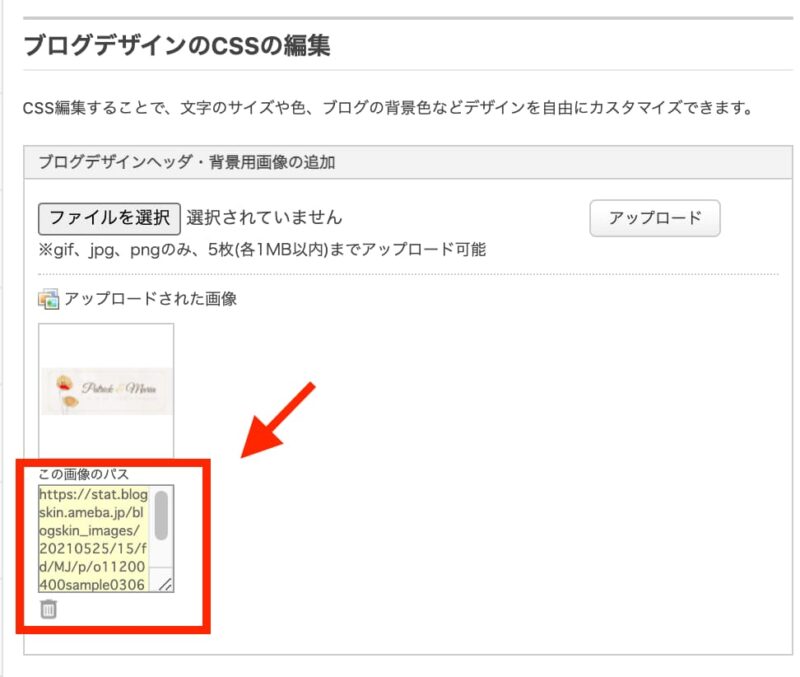
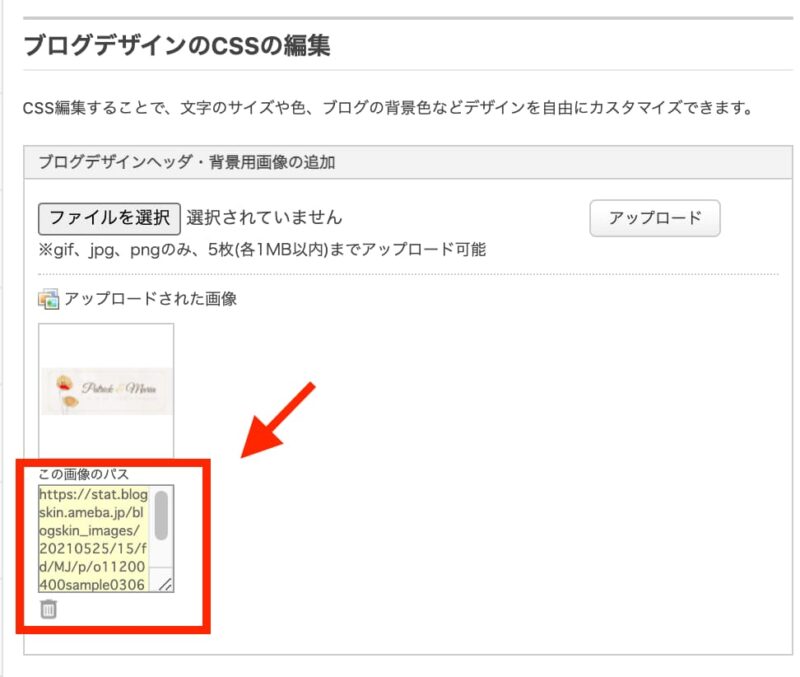
アメブロ ヘッダー画像の設定方法 オンライン秘書サービスyour Assistant




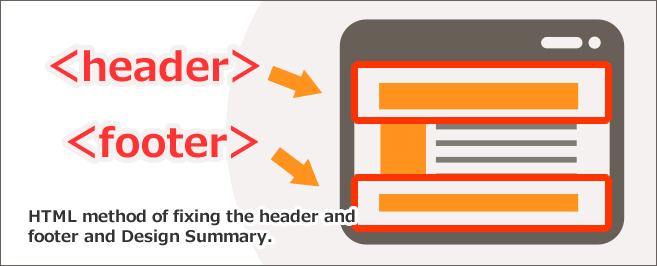
ヘッダーとフッターのhtml固定方法とデザインまとめ Seoラボ




はてなブログのヘッダー画像を挿入している方のための適切なcssスタイリング ゴトーのブログ




Wordpress全画面動画ヘッダーの作り方 プラグインなし カスタムhtmlと追加cssで作る 格安ホームページ制作のem Web Create




Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips




ヘッダー 見出しを 片方だけ丸い 台形 矢印 などおしゃれデザインにできるcssマルチメディアコンテンツ制作 読んどけコラム




コピペok ヘッダーのグローバルメニューのデザイン Cssおまけ有




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



Css Cssのみでデザインするおしゃれなヘッダー 見出し H1 H6タグ サンプル集 Life Collections




コピペでできる Htmlとcssでヘッダーメニューを作成する方法 ぷらいみあ




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




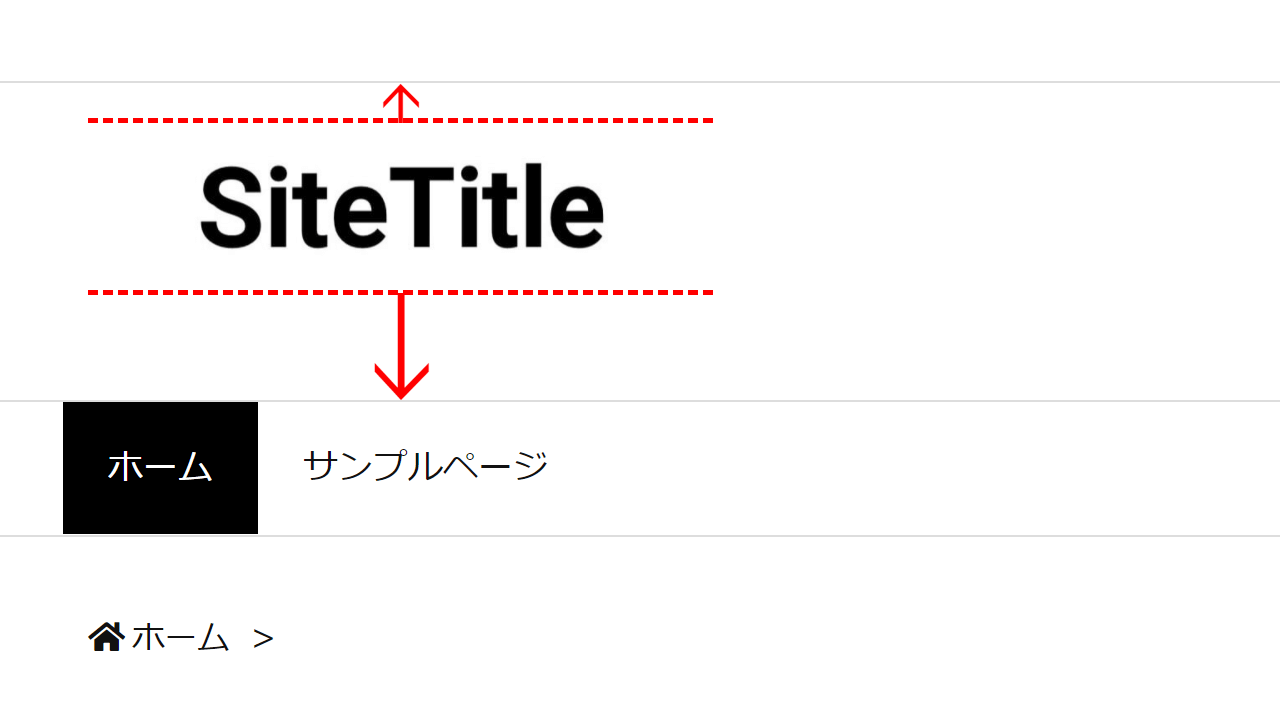
Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



3




Css かんたん フッターとグローバルヘッダーのカスタマイズ法 えむしてっく




Cocoon Htmlとcss初心者によるカスタマイズ ヘッダー編 いちにちいっぽ




Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp




Wordpressテーマ Cocoon カスタマイズまとめ 初心者でもcssコピペでおしゃれに 婿養子の島根移住ブログ




レスポンシブでハンバーガーメニューと固定ナビを切り替え コピペ用jquery Css3つき Seo対策なら株式会社ペコプラ




誰でもできる Wordpressでオシャレなブログを作ってみよう Luxeritas編その6 ズブの素人がwordpressで1からブログを作る方法




ヘッダー画像の余白をなくしスマホも美しく表示させる はてなブログ くうかんしんぷるライフ




アメブロのヘッダーが変更できない方もok コピペで可愛いヘッダー画像を貼り付けられます




アメブロカスタマイズ おしゃれなヘッダー画像の作り方 設定も超簡単にできる 楽リッチオンライン講座の作り方




参考にしたい ヘッダーデザインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




アメブロカスタマイズ おしゃれなヘッダー画像の作り方 設定も超簡単にできる 楽リッチオンライン講座の作り方




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




斬新なのに効果的 最近流行している 非平行ヘッダー の作り方 Ferret




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




コピペok ヘッダーのグローバルメニューのデザイン Cssおまけ有




はてな無料 おしゃれなヘッダー画像の作り方 設置も簡単 ブログ堂




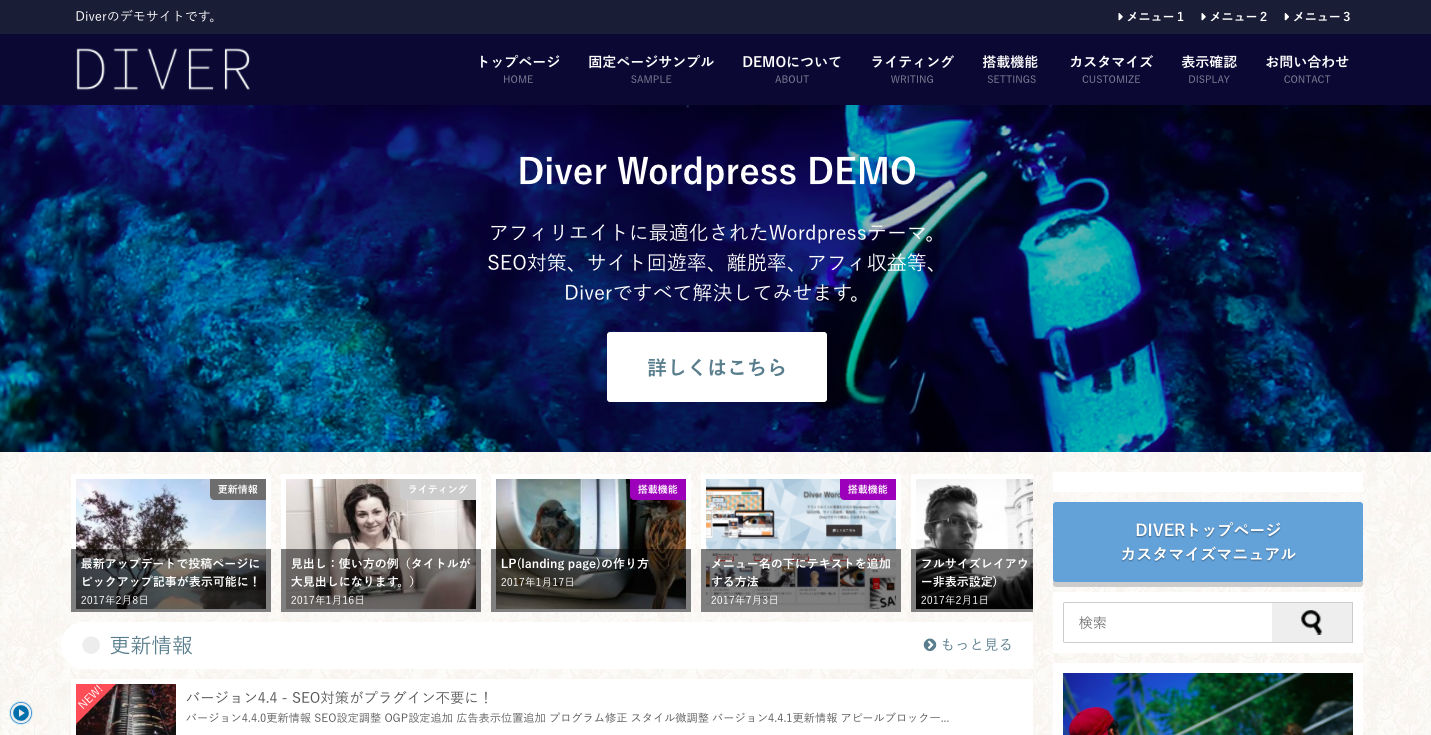
ヘッダーメニューカスタマイズ方法 Wordpressテーマ Diver




シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ デザイン 見出し シンプル




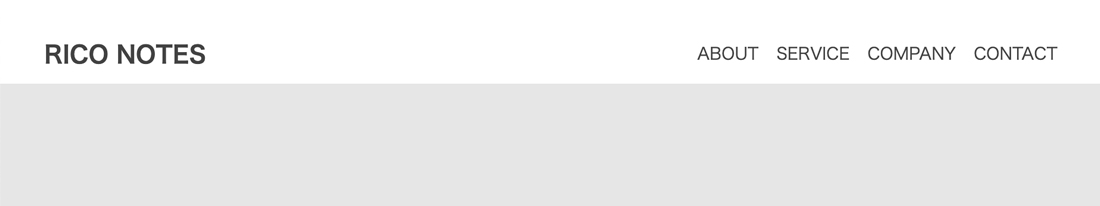
Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事




斬新なのに効果的 最近流行している 非平行ヘッダー の作り方 Ferret




Css Headerのテンプレート17個の紹介 Yujiro Blog




コピペok 簡単 シンプルでオシャレなフッターデザイン レスポンス対応 Cssのみ Webデザイン講座




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




フレックスボックスで全体のレイアウト編 フレックスボックスで作る3カラムレイアウトシリーズ



それなりに使い勝手が良さそうなヘッダーのサンプル4種 Css Happylife




Css Position Stickyで スクロールに合わせてヘッダーを固定する方法 Amelog




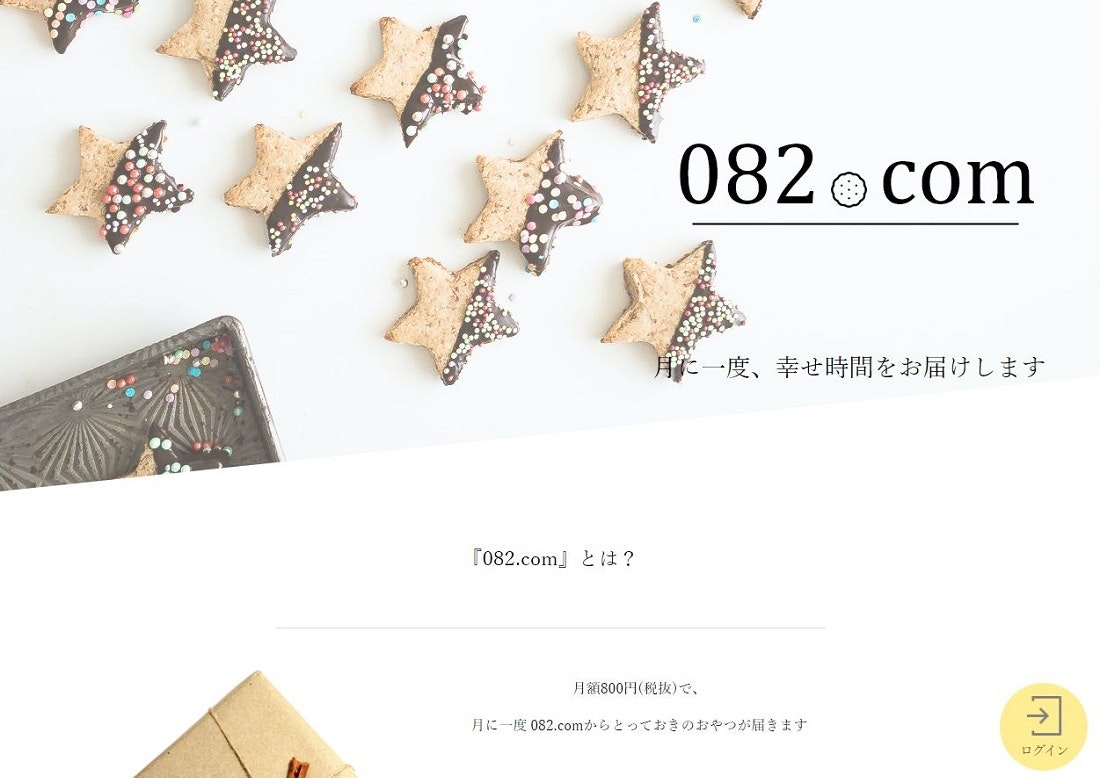
画像の上におしゃれに文字やボタンをのせる方法 Css



Q Tbn And9gct1yqm24s6jjin6rmxobttwxutgnfjmenkcl60ek Usqp Cau




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld




Canvaでおしゃれなブログヘッダーと検証の方法 くうかんしんぷるライフ




おしゃれなブログヘッダーデザイン 無料でできる方法 ぐりぐら




Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



コピペでok 楽天ヘッダーのテンプレートを作ってみました シンプルに 簡単に実装できます ビリオンプランのスタッフブログ




デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事




固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes




ヘッダーのおしゃれかわいいデザインまとめ Cssで作れるシンプルデザインも




Cocoon ヘッダーのシンプルなカスタマイズ




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




Css Flexboxでヘッダを実装する最近のテクニックのまとめ コリス




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




アメブロのヘッダー変更方法 横幅いっぱいver あり 画像作成も解説 Nailcompass ネイルコンパス




はてなブログのヘッダー下に無理矢理adsenseのビックバナーを貼るcss




Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com




Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス




Luxeritasタイトル画像の画質が粗い ぼやけるを解決 サイズ調整css Staldia スタルディア




カテゴリ別 Cssのおしゃれなデザインテンプレート厳選15選 侍エンジニアブログ




シンプルでおしゃれなcss検索boxがコピペで実装できる デフォルト型 デシノン




おしゃれシンプルなcssヘッダーをコピペで使える デシノン




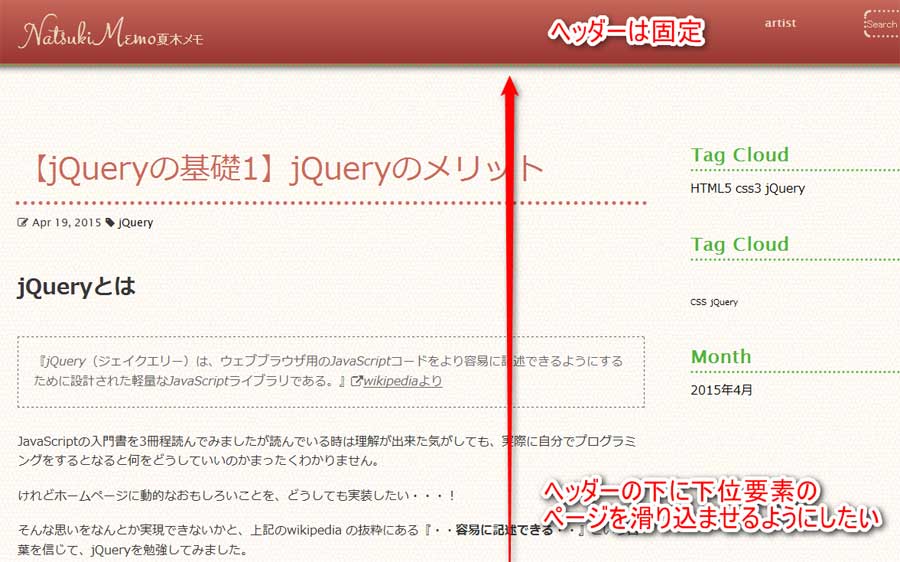
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン




Html Cssだけで 非平行のオシャレなヘッダーを作る方法 Laptrinhx




Css ページ内リンク アンカーリンク の位置がズレる Cssで調整する 125naroom デザインするところ 会社 です




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




オシャレなwebサイトを作る Dash Html Css Lesson6 2 Headerの編集 25歳独身男が月収40万のseを辞めるとこうなる




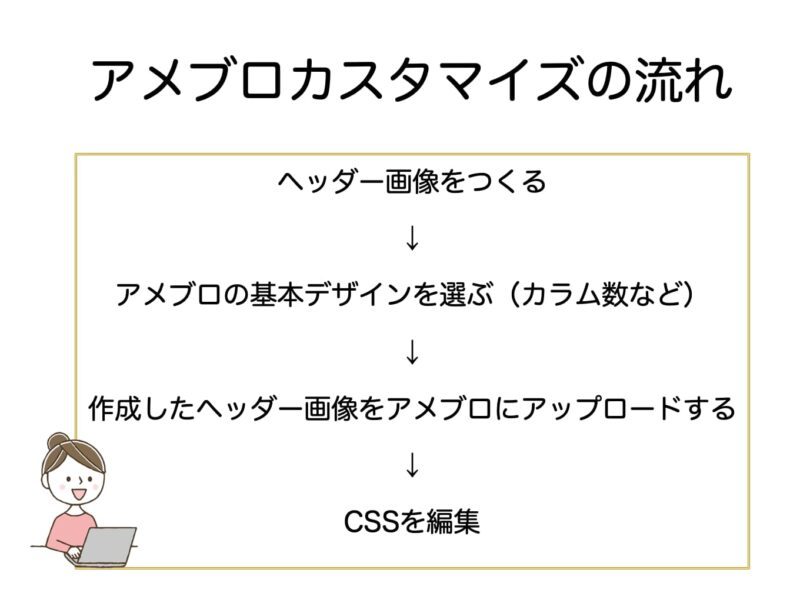
保存版 アメブロのヘッダー メニューバーを自分でカスタマイズする方法 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客



コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




Stork ストーク を たった1時間で おしゃれにカスタマイズ コビトブログ



Q Tbn And9gcqqwosxm799p84ivw3e4vaegocouoky3vsczndi7m2jsoo3rkls Usqp Cau




コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




ブログのおしゃれなヘッダー画像の作り方 無料で簡単に作れる




Twitterのオシャレなヘッダー画像が作成できる無料サービス




ヘッダーでよく見るレイアウトの作り方 Flexboxとmargin Autoを使用 たねっぱ




アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス



0 件のコメント:
コメントを投稿